In any consumer interface, focus performs an important function in figuring out which aspect receives the subsequent enter. SwiftUI offers a robust set of instruments and consider modifiers that mean you can management and handle focus in your apps. By utilizing these modifiers, you’ll be able to point out which views are eligible to obtain focus, detect which view at present has focus, and even programmatically management the main target state.
On this tutorial, we are going to discover the ins and outs of SwiftUI’s focus administration API, empowering you to create participating and interactive consumer experiences. Particularly, we are going to dive deep into the utilization of key property wrappers like @FocusState, @FocusedValue, and @FocusObject.
Working with @FocusState
Let’s first begin with @FocusState. With this wrapper, builders can simply handle the main target of particular views and observe whether or not a view is at present in focus. To look at and replace the main target state of a view, we generally use the targeted modifier along with the @FocusState property wrapper. By leveraging these APIs, you’ll acquire exact management over the main target habits of SwiftUI views.
To offer you a clearer understanding of how targeted and @FocusState work collectively, let’s stroll via an instance.
struct FocusStateDemoView: View {
@State personal var remark: String = ""
@FocusState personal var isCommentFocused: Bool
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($isCommentFocused)
Button("Submit") {
isCommentFocused = false
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: isCommentFocused) { oldValue, newValue in
print(newValue ? "Centered" : "Not targeted")
}
}
}Within the code above, we create a easy kind with a “remark” textual content area. Now we have a property named isCommentFocused, which is annotated with @FocusState to maintain observe of the main target state of the textual content area. For the “remark” area, we connect the targeted modifier and bind the isCommentFocused property.
By doing so, SwiftUI mechanically displays the main target state of the “remark” area. When the sector is in focus, the worth of isCommentFocused will likely be set to true. Conversely, when the sector loses focus, the worth will likely be up to date to false. You can too programmatically management the main target of the textual content area by updating its worth. As an illustration, we reset the main target by setting isCommentFocused to false when the Submit button is tapped.
The onChange modifier is used to disclose the change of the main target state. It displays the isCommentFocused variable and print out its worth.
While you check the app demo within the preview pane, the console ought to show the message “Centered” when the “remark” area is in focus. Moreover, tapping the Submit button ought to set off the message “Not targeted” to look.
Utilizing Enum to Handle Focus States
Utilizing a boolean variable works successfully while you solely want to trace the main target state of a single textual content area. Nonetheless, it may possibly change into cumbersome when it’s a must to deal with the main target state of a number of textual content fields concurrently.
Relatively than boolean variables, you’ll be able to outline an enum sort which conforms to Hashable to handle the main target states of a number of textual content fields (or SwiftUI views).
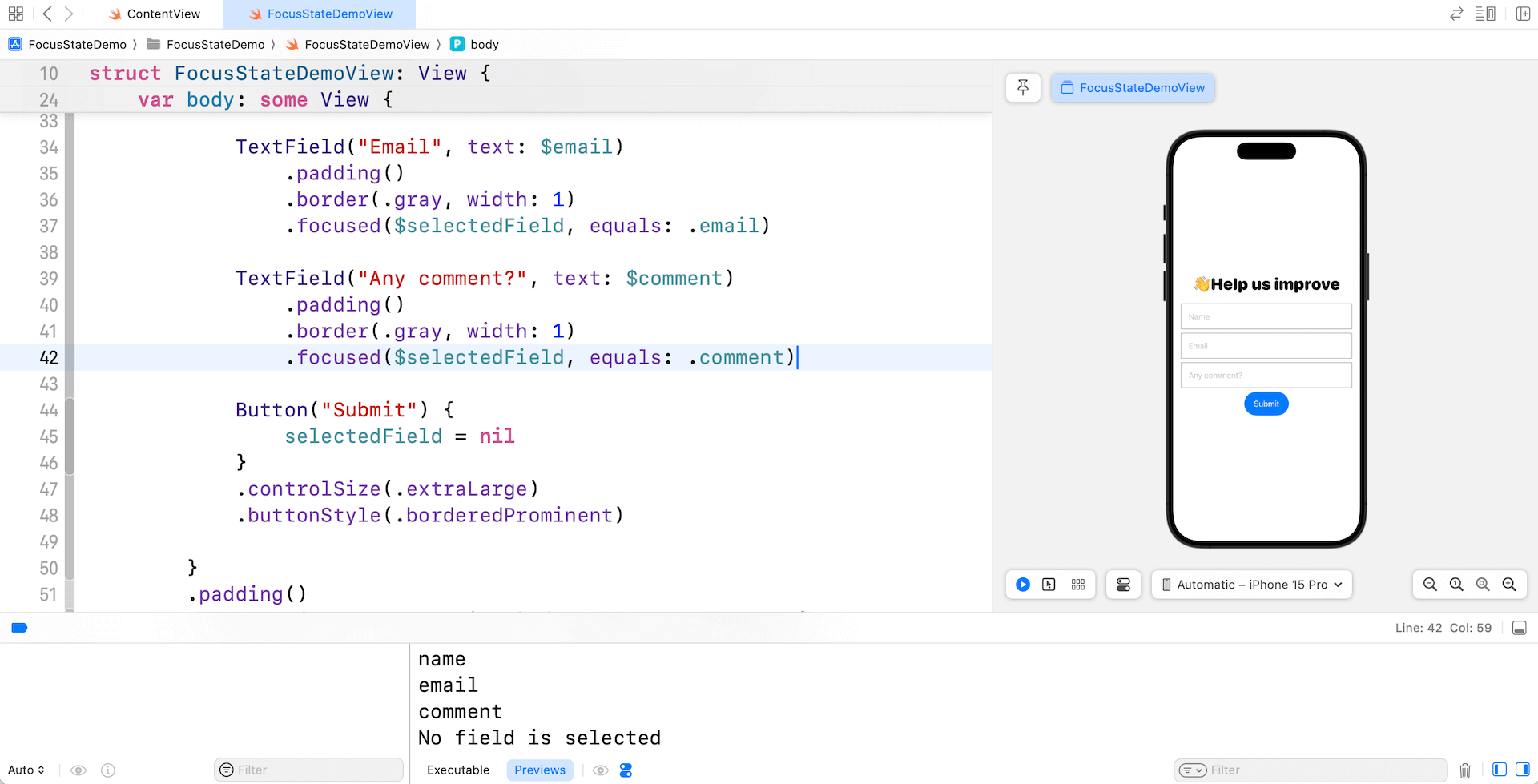
Let’s proceed as an example this system with the identical app demo. We are going to add two extra textual content fields together with title and e-mail to the shape view. Right here is the modified program:
struct FocusStateDemoView: View {
enum Discipline: Hashable {
case title
case e-mail
case remark
}
@State personal var title: String = ""
@State personal var e-mail: String = ""
@State personal var remark: String = ""
@FocusState personal var selectedField: Discipline?
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Identify", textual content: $title)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .title)
TextField("Electronic mail", textual content: $e-mail)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .e-mail)
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No area is chosen")
}
}
}To effectively handle the main target of a number of textual content fields, we keep away from defining extra boolean variables and as an alternative introduce an enum sort known as Discipline. This enum conforms to the Hashable protocol and defines three instances, every representing one of many textual content fields within the kind.
Utilizing this enum, we make the most of the @FocusState property wrapper to declare the selectedField property. This property permits us to conveniently observe the at present targeted textual content area.
To determine the connection, every textual content area is related to the targeted modifier, which binds to the main target state property utilizing the matching worth. For instance, when the main target strikes to the “remark” area, the binding units the sure worth to .remark.
Now you can check the code modifications. While you faucet any of the fields, the console will show the title of the respective textual content area. Nonetheless, when you faucet the Submit button, the console will present the message “No area is chosen.”

You’re allowed to programmatically change the main target of the textual content area. Let’s change the motion block of the Submit button like this:
Button("Submit") {
selectedField = .e-mail
}By setting the worth of selectedField to .e-mail for the Submit button, the app will mechanically shift the main target to the e-mail area when the Submit button is tapped.
Working with FocusedValue
Now that it’s best to perceive how @FocusState works, let’s swap over to the subsequent property wrapper @FocusedValue. This property wrapper permits builders to observe the worth of the at present focus textual content area (or different focusable views).
To raised perceive the utilization, let’s proceed to work on the instance. Let’s say, we wish to add a preview part under the shape that shows the consumer’s remark, however we solely need the remark to be seen when the remark area is targeted. Beneath is the pattern code of the preview part:
struct CommentPreview: View {
var physique: some View {
VStack {
Textual content("")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}And, we put the preview proper under the Submit button like this:
struct FocusStateDemoView: View {
...
var physique: some View {
VStack {
.
.
.
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
Spacer()
CommentPreview()
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No area is chosen")
}
}
}As a way to monitor the change of the remark area, we first create a struct that conforms to the FocusedValueKey protocol. Within the struct, we outline the kind of the worth to watch. On this case, remark has a sort of String.
struct CommentFocusedKey: FocusedValueKey {
typealias Worth = String
}Subsequent, we offer an extension for FocusedValues with a computed property that makes use of the brand new key to get and set values.
extension FocusedValues {
var commentFocusedValue: CommentFocusedKey.Worth? {
get { self[CommentFocusedKey.self] }
set { self[CommentFocusedKey.self] = newValue }
}
}After you have all these arrange, you’ll be able to connect the focusedValue modifier to the “remark” textual content area and specify to watch the remark’s worth.
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
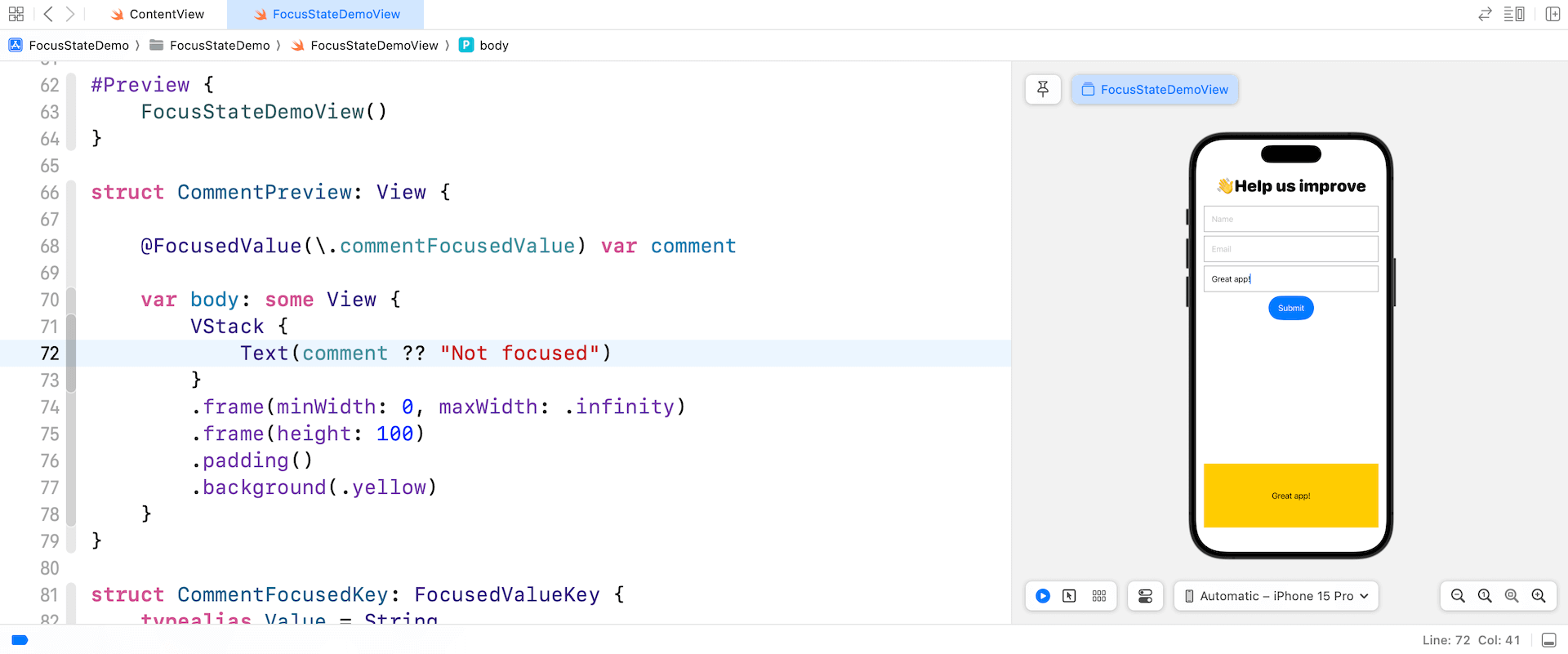
.focusedValue(.commentFocusedValue, remark)Now return to the CommentPreview struct and declare a remark property utilizing the @FocusedValue property wrapper:
struct CommentPreview: View {
@FocusedValue(.commentFocusedValue) var remark
var physique: some View {
VStack {
Textual content(remark ?? "Not targeted")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}We make the most of the @FocusedValue property wrapper to observe and retrieve the latest worth of the remark area when it’s in focus.
Now, as you sort any textual content within the remark area, the preview part ought to show the identical worth. Nonetheless, while you navigate away from the remark area, the preview part will show the message “Not targeted.”

Utilizing @FocusedObject
@FocusedValue is used to observe the change of a price sort. For reference sort, you should use one other property wrapper known as @FocusedObject. Let’s say, on prime of the remark area, you wish to show the content material of the title and e-mail fields within the preview part.
To try this, you’ll be able to outline a category that conforms to the ObservableObject protocol like this:
class FormViewModel: ObservableObject {
@Printed var title: String = ""
@Printed var e-mail: String = ""
@Printed var remark: String = ""
}Within the kind view, we are able to declare a state object for the view mannequin:
@StateObject personal var viewModel: FormViewModel = FormViewModel()To affiliate the observable object with the main target, we connect the focusedObject modifier to the textual content fields like under:
TextField("Identify", textual content: $viewModel.title)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .title)
.focusedObject(viewModel)
TextField("Electronic mail", textual content: $viewModel.e-mail)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .e-mail)
.focusedObject(viewModel)
TextField("Any remark?", textual content: $viewModel.remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
.focusedObject(viewModel)For the CommentPreview struct, we use the @FocusedObject property wrapper to retrieve the change of the values:
struct CommentPreview: View {
@FocusedObject var viewModel: FormViewModel?
var physique: some View {
VStack {
Textual content(viewModel?.title ?? "Not targeted")
Textual content(viewModel?.e-mail ?? "Not targeted")
Textual content(viewModel?.remark ?? "Not targeted")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}Abstract
This tutorial explains use SwiftUI’s focus administration API, particularly @FocusState, @FocusedValue, and @FocusedObject. By leveraging these wrappers, you’ll be able to effectively monitor modifications in focus state and entry the values of focusable views. These highly effective instruments allow builders to ship enhanced consumer experiences throughout varied platforms, together with iOS, macOS, and tvOS functions.
I hope you get pleasure from this tutorial. When you have any questions, please go away me remark under.


